Recently we built a WordPress website for one of our clients that needed to integrate contact forms with Act-On, a marketing automation tool.
In case anyone else is looking for this, here are step-by-step instructions on how to insert Act-On forms into a page or post using a shortcode.
1. In Act-On, find the “Get Code” option:
- Navigate to Forms (under the library tab)
- Mouse-over the name of the form you wish to use
- Click the “more” menu that appears when hovering your mouse
- Click “Get Public URLs”
- Mouse-over the title area where you see “Default”
- Choose “Get code” when hovering your mouse
2. In the WordPress Dashboard:
- Go to Plugins and activate the Global Content Blocks plugin
- Go to Settings > Add New Content Block.
- Create a name and custom shortcode name
- Set Type to General
- In the content area for this content block, switch to Text editor, and insert the Act-on code.
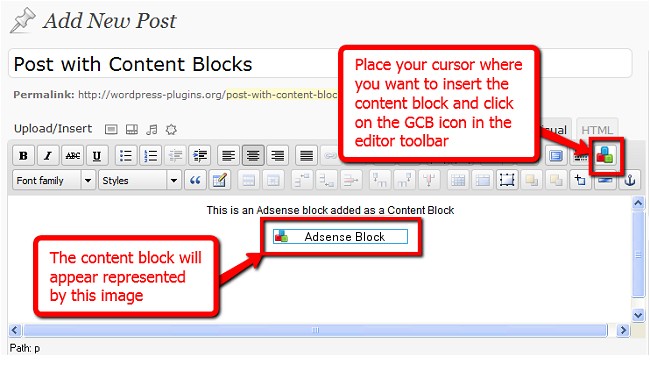
- Go to the page or post in your site where you want to insert the form and click on the picture of the green, red and blue blocks and select a form to insert. In the visual editor you’ll see a block with name of the form but if you look at the Text Editor, you’ll see a shortcode was added like this: [contentblock id=3 img=gcb.png]

- Test the form on your WordPress site by filling it out and then go back into Act-on to make sure that your form entry submission appears.
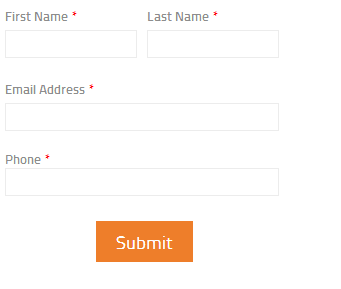
- Yay! Here is our form integrated with Act-on (I guess you’ll just have to trust us…)