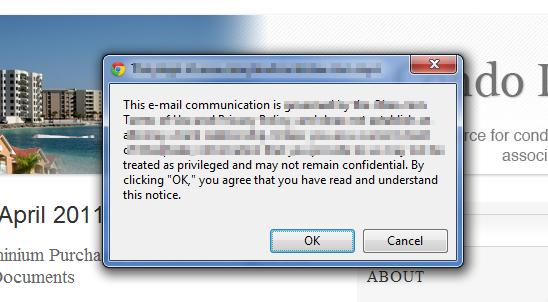
Several of our clients requested that we add popup disclaimers before someone sends an email to the site admin or before they submit a comment. Here’s a screenshot of what we’re going to do:

Case 1: Add a Contact Us link to the navigation menu that triggers a disclaimer popup.
Once a visitor clicks OK, open the visitor’s email client using the mailto: function.
- In the WordPress dashboard, go to Appearance > Menus and add a custom link.

- Go to Screen Options and make sure the “CSS Classes” checbox is checked
- In the URL field, put mailto:[email protected]
- In the CSS Class, put show-confirm-popup
- Open up header.php
- Check to see if you already have the jQuery library loaded on your site. If not, add the following somewhere between the opening and closing head tags
- Add the following code between the opening and closing head tag. Make sure to change the text of the disclaimer.
Case 2: Add the popup disclaimer to any link.
- Add the following link structure anywhere on your site.
Contact Us;
- Copy the code from Step 6 and 7 from Case 1 above into header.php.
Case 3: Add the popup disclaimer before a comment is submitted
- Open Comments.php
- Do a search for the word “submit”
- Add the onClick parameter to the Submit button. It will look something like this:
- Copy the code from Step 6 and 7 from Case 1 into header.php and also in header.php, add the following function. Remember to change the text.
function showConfirmCommentPopup(){ var confirmation_text = 'Change this text. By clicking "OK," you agree that you have read and understand this notice.'; return confirm(confirmation_text); }
Big thank you to Elisha!

